Findhotel is one of the minor players in the room accommodation industry. Findhotel specializes in profitable localized markets that larger players like Booking, Expedia, TripAdvisor, etc, tend to ignore. Findhotel’s portfolio consists of distress deals. Meaning deals that hotels are likely to not sell, yet can’t be listed by the hotel directly for fear of being deprioritized by the bigger players in the industry.
UX Case study
Improving price display through clarity
This page describes a series of experiments that we ran to improve how prices are displayed across the funnel. What we have found is that there is a sharp drop after our customers select their room and go to the checkout page.
The effect is exacerbated if the hotel that the (non-US) customer has selected has city taxes, resort fees or other local fees. Our objective was to improve the conversion rate all while increasing transparency in the price breakdown.
Problem
Why this project?
Like many other projects, this was driven by both business interests, but also user needs. We suspected that the price that we displayed at the beginning of the funnel was not representative of what the user needed to pay at the end. We saw that there was an overall lack of transparency of what fees were charged and why.
Desired outcome
Our desired outcome was motivated by the business side to increase conversion. But we also wanted to increase the perception of transparency. It was very important to us that our customers knew what they were paying for and why.
Audience
For who are we building this?
The audience was intended for US customers who came from Google’s hotel ads into our Room selection page. This was decided since this is the largest and most important audience. Later on, as our hypotheses were proven (or disproven) we decided to roll out the change across all the other English speaking markets and then the markets of the other 26 languages that we support. This was a tactical decision to minimize the risk of having a large negative effect across the board.
Roles and responsibilities
Team’s setup
The business case and priorities were given to the team by our product owner, and the necessary data to make appropriate decisions, as well as designs of our A/B tests were given by our data scientist. The copy was provided by a dedicated copywriter. The translations of the copy were done by an external agency. The definitions of each step can be found in the chapter of Step by step description.
My responsibilities
The definition of each responsibility can be found below in the Process chapter. Among them include: Competitor benchmarking, Organising team ideation sessions, Organising scoping sessions, Wireframing, Generating a lo-fidelity prototyping, Guerilla testing, Creating a development plan, Producing Hi-fidelity screens, Generating a prototype of the happy flow, Testing, Probing after release, and Documentation for peers.
Scope and constraints
Limitations
Due to the company structure, the scope of the implementation could only be performed from the stage where the user selects a room and on. Unfortunately, the search and landing part of the experience was not possible to alter. Furthermore, there was no budget to have proper qualitative studies where users were called to test the prototype.
A few of our customers were called, but the focus of these calls wasn’t to test a prototype but to document their general complaints about the current experience.
The scope of the solution was (and is) iterative, so it started only in two pages in the experience (Room selection page, and Payment page). Then as evidence mounted we expanded the changes to other parts of the flow such as confirmation emails, booking management, etc.
Process
Step by step description
As mentioned above several steps were taken to accomplish this goal. Because this is an ongoing project, the process was repeated on each iteration. Sometimes more focus was placed in some steps than others. It depended a lot on the immediate needs of the product at the time. A few steps like the competitor benchmarking did not need to fully redone on each iteration.
1. Scenario mapping
It consisted of creating a rough diagram of user interactions, and the possible outcomes that the user would encounter. The reason why this was done was to have a more complete development plan later on. As a designer, this was useful to address some edge cases preemptively. However, it could not cover every possible scenario imaginable.
2. Competitor benchmarking
In this particular project, I worked on making a competitor benchmark intended to analyse each major (and some minor) players in the field. The objective was to come up with a set of key findings to follow, recommendations based on industry trends, and areas of opportunity for future development. The benchmark had the side effect of being useful on making common-sense design decisions based on industry standards. It is worth noting that during the competitor benchmarking process I stumbled onto many more questions that the team had about the industry and its approaches. Some of these questions can be found in the Appendix at the end of this page. This is only natural since seeing how others do it is exploratory by nature.
3. Ideation sessions
As a UX designer, I was in charge of organising ideation sessions with our team. The objective here was to familiarize the team with the solutions in the market based on the competitor benchmarking, and hopefully to come with a set of key priorities.
3.1. Scoping
Along with the ideation sessions, the team, product owner, data scientist and I worked on scoping the solution after each session. We wanted to define what an ideal solution would be, and what a minimum viable product would be.
4. Wireframing
As one would expect, I was in charge of creating the first wireframe which it turned into a prototype of the concept itself. This artefact was meant to be used in the Guerilla testing step.
5. Low fidelity prototyping
Doing this is a sub-step of wireframing. It was meant to generate an artefact that would display the concept of what we want to improve. Because of its low fidelity, it was meant to be used with stakeholders and anyone who had a business interest within the organisation.
5.1. Guerilla testing
After generating the prototype, the guerilla testing was meant to weed out obvious issues with the concept, as well as generating questions from stakeholders. Many of these questions had to be researched by different members of the team.
7. Producing Hi-fidelity screens
After the creation of the development plan, and the creation of tickets by the product owner and team members. I ventured to produce the Hi-fidelity screens that would match the style guide and the component library of Findhotel. This was done so front-end developers can produce the layouts with correct paddings, colours, margins, icons, etc. The key screens in desktop and mobile were published in Zeplin for developers to use.
7.1. Hi-fidelity prototyping
This step was done to engage once again with stakeholders so they can see the results of the design process visually.
8. Testing
After developers have implemented an unreleased version of the solution. I would often manually test the user scenarios that we agreed to be in a sprint. The scenario mapping and the scoping diagrams served well in this step to make sure that all scenarios are properly tested.
9. Probing after release
This step is meant mainly to check how users interact with the solution in production. For this step, I made extensive use of FullStory. FullStory is a comprehensive tool that allows me to see the real user interactions on the website as well as segment users by particular actions or demographics.
If I detected an issue, bug or idea for the future, I would document it. Occasionally bugs slip away, as well as strange interface manifestations in specific browsers. This was a very useful tool to spot the issue, and then document it for further work.
American customer goes from Room selection to Checkout
US user going through the booking flow on the side B of the A/B test. (The video may take a few seconds to a minute to load).
Japanese customer goes checks the deal details in the Room selection screen
Customer from Japan opens the price breakdown of his or her preferred room. (The video may take a few seconds to a minute to load).
10. Documentation to peers
Last but not least, was to create an easy to read version of the development plan (mentioned earlier). This step was meant to spread the knowledge of other colleagues within the organisation. While the PO and Data scientist would ensure to document the readable content, I would make sure to create visuals that would contrast the difference between Side A and the Side B on the test. In this way, the reader (a colleague in the organisation) could simply browse through the page and understand quickly what was changed.
Conclussion
Results
After a 5 week test, we found that there was between a 3.5% increase in conversion for customers outside the United States.
The effect was especially marked in countries where people expect to see the taxes included within the price. This is interesting since it is not the tax what we included in the nightly price, but all the other accommodation fees.
Desktop traffic had an increase in conversion whereas mobile traffic had a small decrease in conversion.
Lastly, when a customer books a hotel a week ahead conversion went up. Unfortunately, last-minute bookings were slightly affected.
Looking for me on LinkedIn?
Appendix
Appendix; the extra bits
This is the part where the research branches out
The following material is not precisely necessary to understand the central issue that we wanted to fix. However, it includes interesting material that lead me to make certain design decisions in the interface. Some of this material will come useful as we evolve the experience of our customers. But because I have a lot to show, I ought to find a place for it.
What do other platforms include in the nightly price?
This is precisely the question that prompted me to go and check what other platforms do. Of course, this simple question had many implications.
- Who would I compare with?
- In which countries?
- How many nights?
- How many rooms?
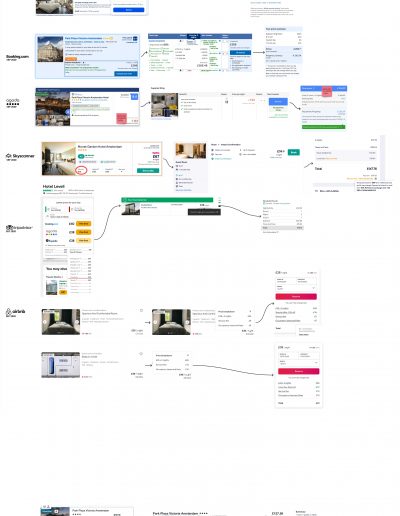
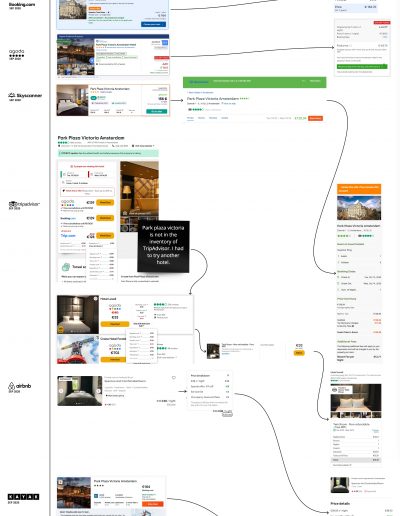
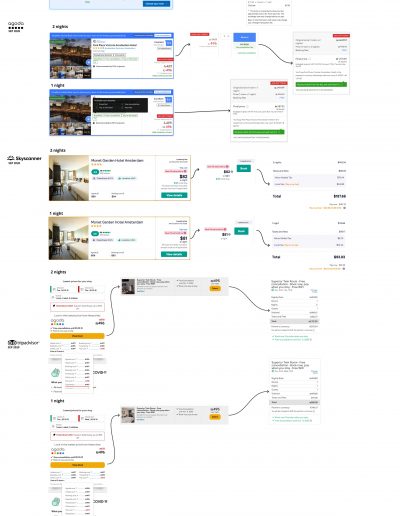
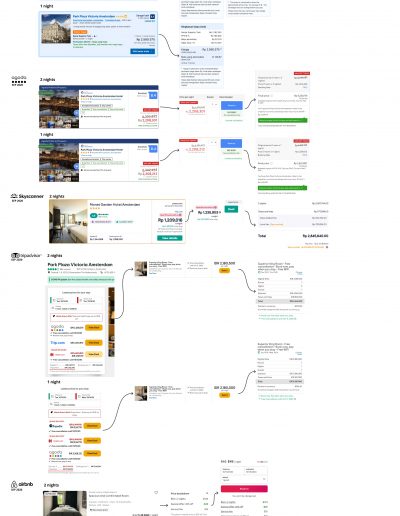
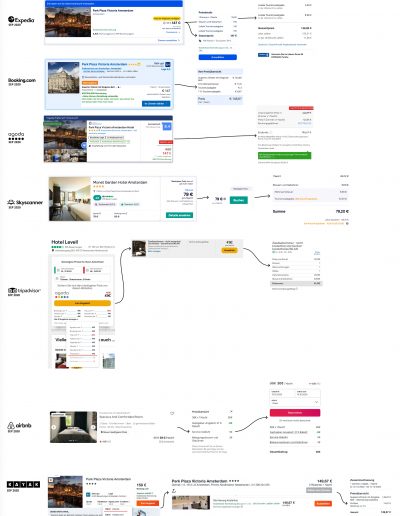
Based on key data points from our data scientist, I decided to venture and look at how Findhotel does vs Expedia, Booking, Agoda, Skyscanner, TripAdvisor, Airbnb, and Kayak. In the countries of the Netherlands, Germany, the United Kingdom, Australia, Belorussia, Indonesia, and Israel.
We selected those providers because they are often the ones we use to benchmark against. And we selected those countries because FIndhotel has special pricing display rules on them. Because I wanted to produce comparable results. My search was for a particular hotel that has city taxes and tourism fees in Amsterdam. So I selected Park plaza victoria in Amsterdam from the 13 Oct – 14 Oct 2020, 1 adult, 1 room. If I could not find that hotel in the inventory of a platform, I would search for something similar.
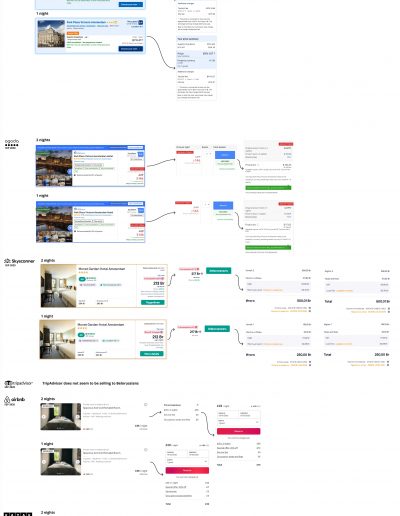
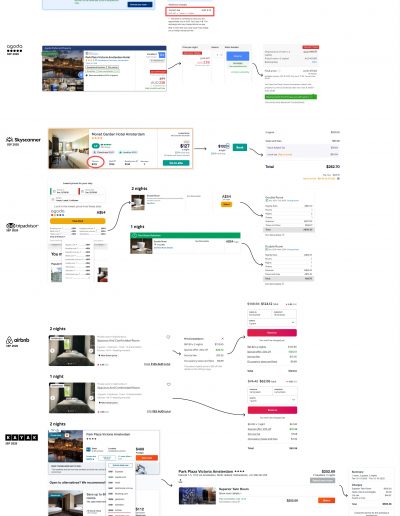
My secondary search would be of more nights, and this one would only be performed in the UK, Australia, Belarus (since I could not have a Russian VPN), Indonesia, and Israel.
I wanted to answer two questions:
- Does the platform include the general tax in the nightly rate? (Possible answers: Yes, from search and on, No, only on checkout, Mentions both nightly rate and total).
- Does the platform include the local tax in the nightly rate? (Possible answers: Yes, from search and on, No, only on checkout, Mentions both base price and total).
What’s the future of Price display in Findhotel?
This is far from a settled topic, and it is very likely that by the time you are reading this page the way that price is being displayed has already changed. As a matter of fact, as I am writing this page I’m currently conducting qualitative UX tests for the next iteration of the price display architecture. Dear reader, I will leave you with an example and a working Lo-fi prototype of the 3 main price display logics that Findhotel runs.
You can see the prototype on full screen here.
Future price display (in search)
Future price display (in room selection)
Future price display (in deal details)
Future price display (in checkout)
Get to know me
Let's work together
I live and work in the Randstad area of the Netherlands (Amsterdam, Rotterdam, Utrecht, The Hague, Leiden, Delft, Harlem, etc).
For the SEO optimization guys. Thank you for your offers. But I am not interested in your services. This is a personal portfolio. I do not seek to have millions of visitors.